

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
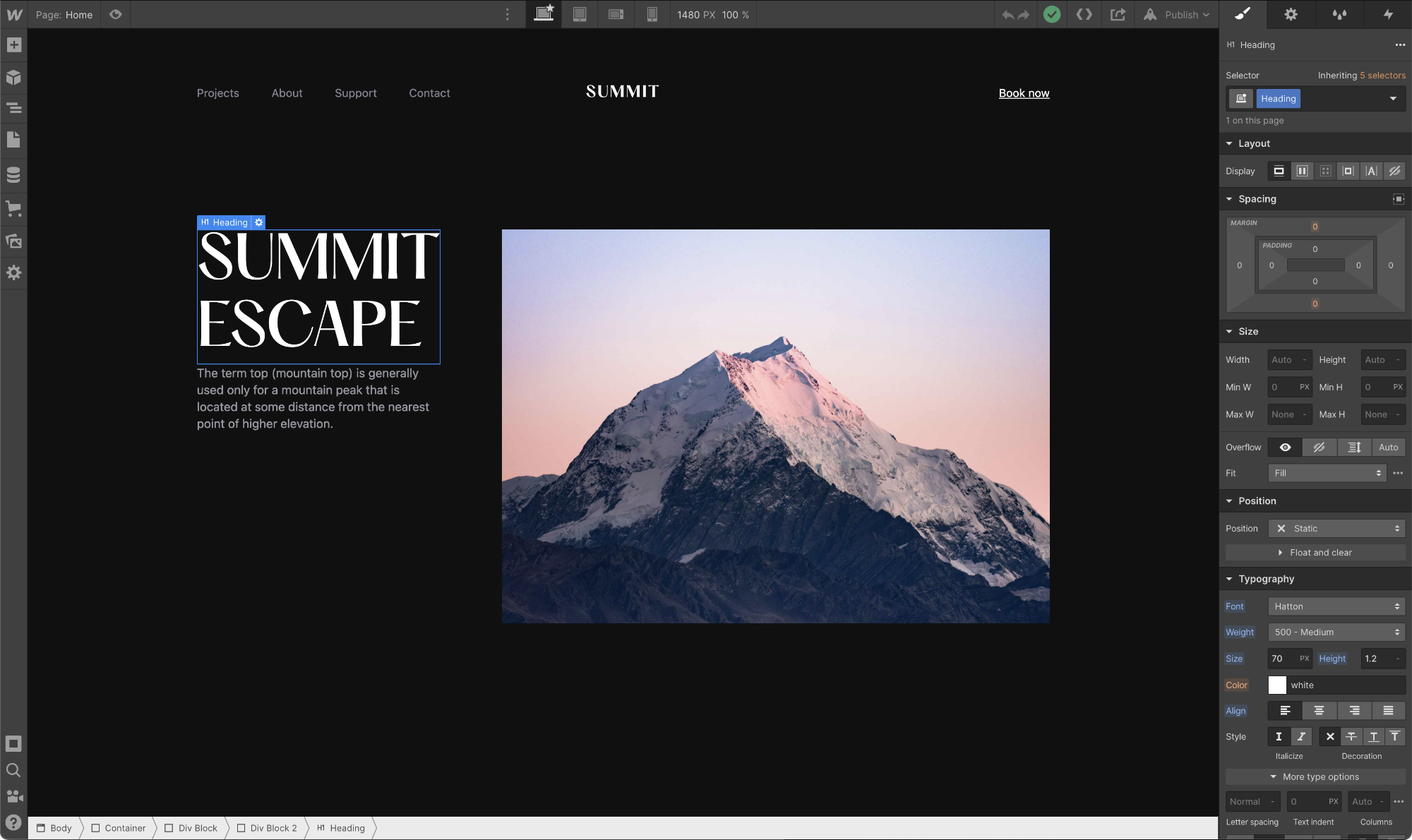
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
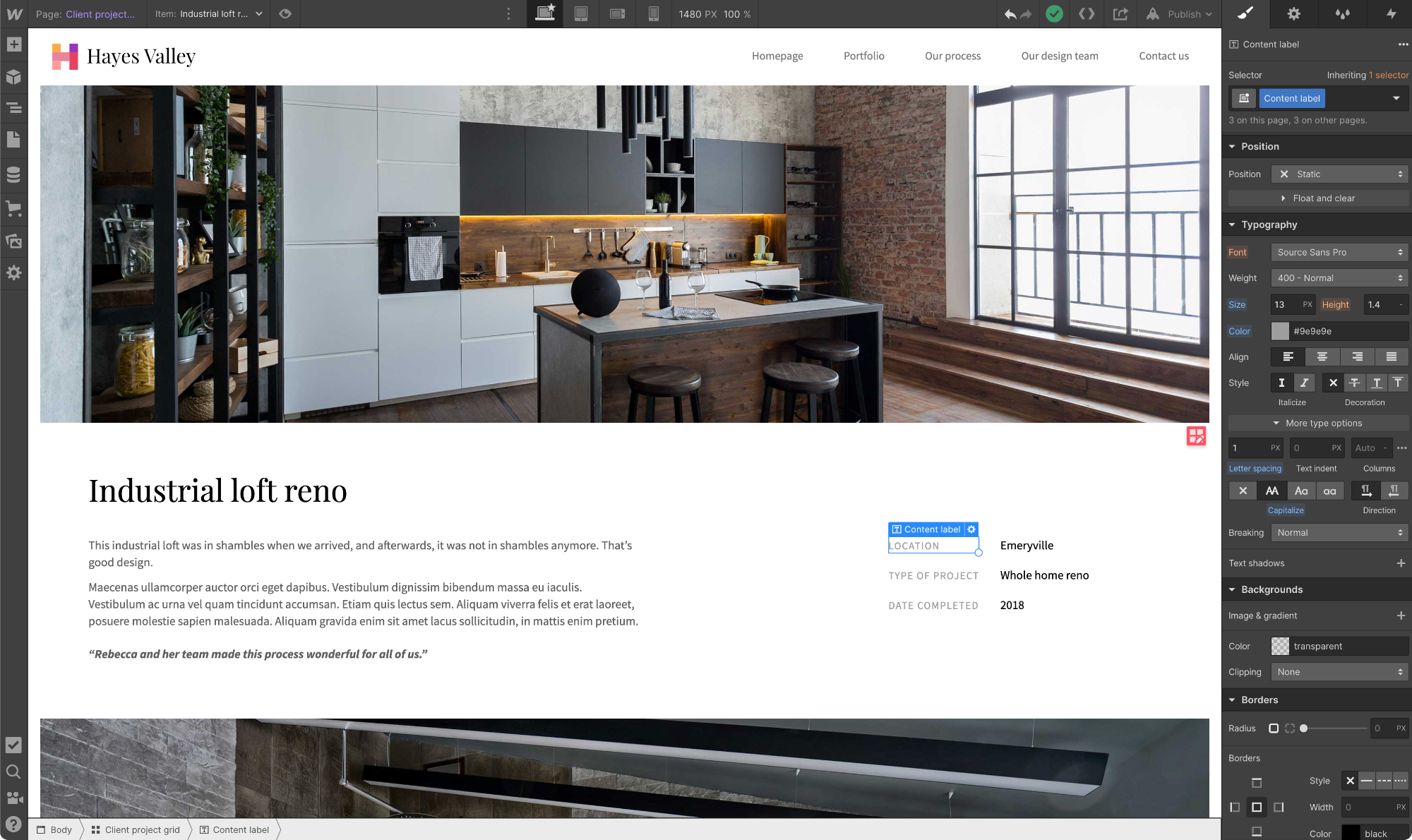
CMS
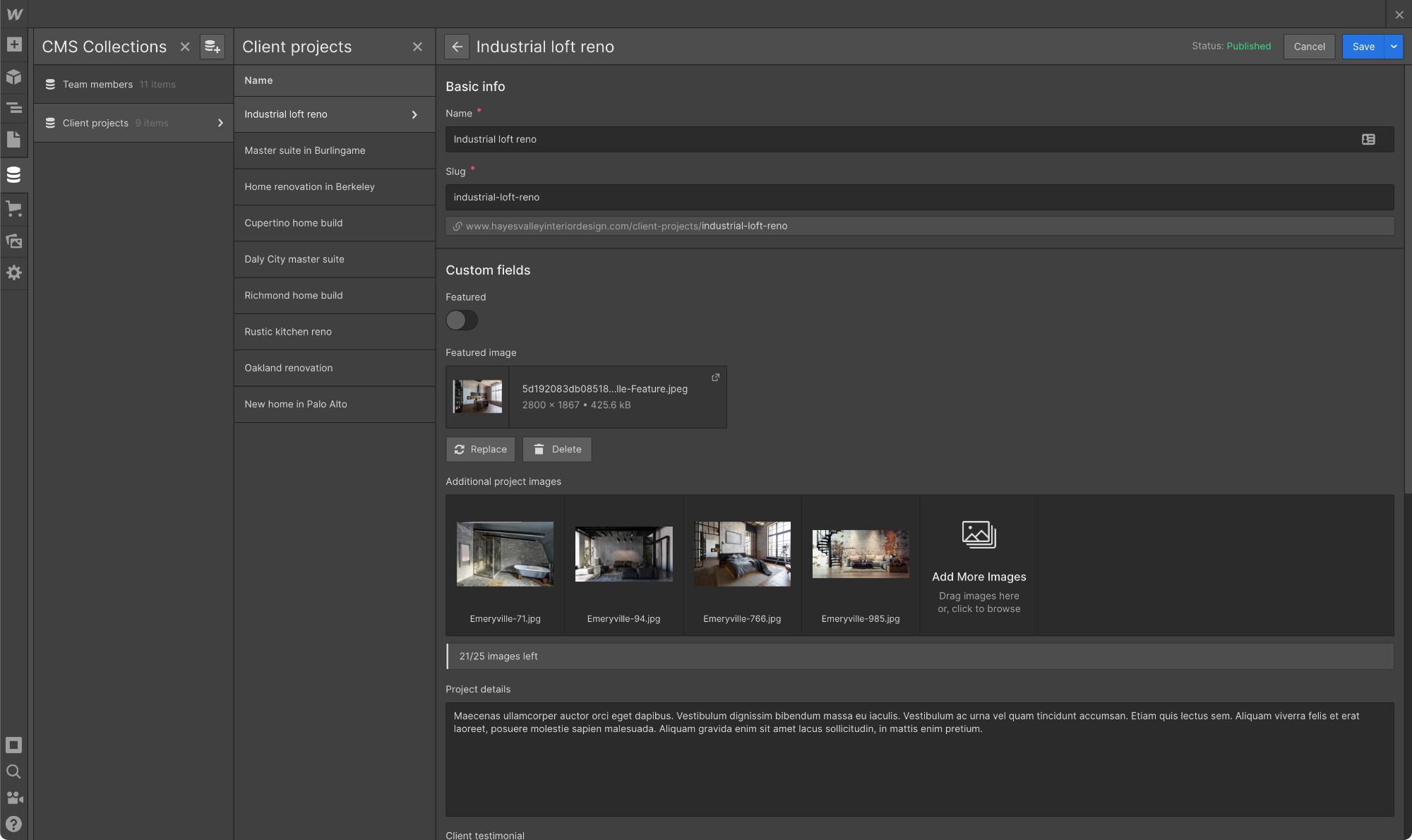
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

Quick learning curve, great documentation and tutorials, takes care of a lot of the admin side of things for you, good optimisations, CMS easy to use, quick results.
Animation interactions is very easy, maybe too easy, it can be abused in the wrong hands (see most web galleries)
It makes things quicker, saves me time, I don't need to do any coding (mostly) any more. Really quick to test as well.
Ease of use, robust CMS, clean HTML/CSS, growing ecosystem of 3rd party tools, enterprise sales and support teams.
Lack of support for 3rd party DAM tools. Wish there was an out-of-the-box Chrome plugin for integrating Brandfolder.
We're replacing expensive and complicated Adobe AEM with Webflow at a fraction of the cost. Webflow's ease of use and agility has shrunk our release cadence from 3 weeks to days or hours.
Webflow got me excited about building websites again. There's a bit of a learning curve, but they do a great job with education + it's very intuitive once you're familiar.
There are still some things that Webflow doesn't do that can be surprising, but they're constantly extending the platform + the community is really great about helping to figure out workarounds when necessary.
Webflow makes understanding the box model and general front-end development so much simpler - I compare it to learning music theory on a piano (straight + linear) vs. on a guitar (variable per string) - Webflow is incredibly straightforward, like the piano. I use it as a teaching tool almost as much as I use it as a building tool. It benefits me in that it allows me and my team to move VERY quickly from design to build, and makes creating animations and the like a snap. Lottie integration lets us leverage what we're already doing in video + motion graphics. Plus, it's fun.
Webflow is extremely easy to use and very non-coder friendly. I'm not known for my great tech skills, but Webflow makes it very simple for me to build, use, and modify websites hosted on it.
Sometimes, it can be a little slow. But, in my opinion, it's not drastic enough to cause alarm. Overall, the platform is very smooth and should not cause you any noticeable trouble while working on it.
Getting a comprehensive website with a detailed CMS up and running in next to no time. Easy edits as well as extremely flexible integrations with a variety of third party apps like Finsweet and AirTable makes managing your website even more easy.
Visual speed, and ease of use for a designer yet robust enough for product design. This hanges how products are conceived, tested and delivered.
Not a true headless system yet makes interacting with existing components (React Apps) a barrier for use cases Webflow is CLOSE to solving.
Webflow makes marketing teams better. Designers are stronger, teams more agile, and users are more engaged. Tools built for teams to be successful.
Empowering more people to take control of their sites, and cutting down the process and time it takes to go live or make updates.
Ecommerce is lacking compared to competitors. Would like to see more capabilities that serve a variety of customers.
Shortens development time which saves costs for my business. Gives more visibility and control into the build and enables us to push the quality of design.
Webflow's visual editor helps all of our clients move way faster without having to write code.
Currently, the static page limit of 100 pages can be limiting (but, as of last week, it'll be lifted in 2023 or 2024.)
Webflow enables our agency to help build websites for Enterprises that want to future proof their projects and empower their marketing team from end to end.
Increases our website engineering quality and performance in LESS time than creating with other CMS or static.
I wish the free plan allowed CMS access for training new hires.
Reduces our website delivery timelines, increases our performance scores, and enables our customers to make edits easily themselves.
They are all in on the no-code movement and being able to accomplish incredible website experiences with limited/no need for custom html, css, and javascript makes speed and design significantly better. Also, the team is amazing, it was one of the best purchasing processes I have ever been to and the implementation team and success team have been extremely helpful throughout our entire relationship.
The most annoying thing was not being able to co-edit in the platform and as of last week that has been resolved. Now I think the most frustrating thing is the time it takes to publish the site, which is another thing that I'm sure the team will address soon based on how amazing they are at taking customer feedback
Webflow hosts our entire marketing website and does so without us needing a large front-end engineering team. Our site is managed by a Ux/Ui designer and Marketing Operations team.
Webflow gives us full-control to build complex websites with CMS, e-commerce and membership.
Product updates are released slower than expected.
Webflow enables us to build beautiful webpages without writing any code. I can now work full-time as a Webflow developer and have a fantastic work-life balance.
Webflow is an easy-to-learn website builder that outputs the cleanest code, using code blocks used by top industry websites. Just compare the output with WordPress and see.
You need to pay to export the code, but that's no problem, as they also provide great hosting. Transfers are completely painless and easy. For once, I feel like a legit designer dev!
I cannot think of any downsides to using this product. Even the tutorial got me hooked; it was amazingly done and easy to follow. I use it for my top-paying clients.
Even with the slightest knowledge about programming, you can build a webpage. It.s hassle-free, and initially, you will be guided through all the features of the application
As a web application building tool, it requires a powerful processing unit to process all the inputs within microseconds. Standard processing units have to consume good time to save changes.
As I said earlier, it takes a few seconds of processing time, and for urgent and high-priority meetings, I have to sit before this application and get my work done with user-friendly features.
The dashboard and all running tools and the tools that are released constantly helps to get a better and better experience. Have tried another platforms but Webflow is, far away, the best one.
Some tools that we had a long the way (we've been using Webflow Since 2014) and are no longer available, like the copy paste over different pages and projects.
We don't need developers on the team to build websites and landing pages for our clients, and we are 7x faster developing any project than any other company in our market.
How quickly you can go from PSD, Figma, or Sketch designs to a finished developed website.
The lack of consistent, high-quality updates. My biggest fear with investing heavily in Webflow as a platform is that other competitors will overtake them regarding features.
Not having to involve a developer. This is beneficial in 3 main ways. One, faster product delivery. Two, better relationship with clients because you can make updates almost immediately as they are received. Three, styling can match designs 1 to 1.
Everything is laid out incredibly intuitively. All the controls I need to make great looking websites are there, it's just like using a normal design tool. The tutorials are out of this world good, some of the best I've seen anywhere. The documentation is thorough and the forums are active. Complex things like JavaScript animations and CMS is handled through an intuitive UI. I love it.
It can still be difficult to use for my design-centered friends, who just want to drag and drop items on a canvas.
My use case is as a student portfolio. The problems I solve are that other sites like Squarespace and Wix aren't able to be customized to the degree that I need to show my work at it's best. My portfolio is one of the best in my school since I can control every little thing about it now.
Webflow gives a seamless experience of drag-and-drop components you'll be needing on your website. With that ease of use, non-dev users can fully maximize the features of Webflow with little to no knowledge of the backend and front. Your imagination will be the limit!
I have nothing to dislike about Webflow for now, which makes it a current favorite!
Webflow aims to solve time efficiency. With its drag-and-drop feature, it minimizes dev time that can be used to maximize other marketing efforts needed for the website or company.
*Exporting the code *support of many plug ins,intigrations *neat and simple aproach *Best for Freelance Designers,Agencys,Even for Companies No code tools are gaining Popularity
If it comes to Heavily customizable Ecommerce or High-quality CMS items, it lags there, Neede to be Lift Some restrictions on the Starter plan. More Templates need to be made available
The main problem it solving is done needs to be code, even for code we can export to like Github,next and run the pages free of cost, Time Saving, Designer Friendly
I love how easy to use Webflow is. While there is a learning curve, their youtube and website support tutorials are EXTREMELY thorough and helpful. I have yet to run into a problem that has not been fixed or addressed in their forum or youtube.
Since Webflow is still new, they are adding features all of the time. While it is fantastic that they release new things, many features that seem simple and should be included that are not and make seemingly simple concepts challenging to do. For example, for an e-commerce site on Webflow, you can't set different shipping prices for additional zip codes, only different countries.
We have been able to completely move off of using web developers to build our business site and have been able to learn the entire program ourselves. It has freed us up to be very nimble and quick.
I'm a designer, I used software like figma and sketch as my daily tool. Webflow is very similar to these softwares. I really love how easiy I can make Responsive websites in Webflow. It's as easy just like creating design in figma. I'm creating my own website in Webflow. It also provide free hosting with their own url. For custom Url one have to purchase hosting.
The user interface is too old fashioned . The UI of figma and sketch is too subtle and easy to use. Webflow can take inspiration from them.
People who can't write code but have some knowledge of designing can easily create responsive websites in webflow. Webflow also have free awesome templates for almost ever business, agency and portfolios.
The overall functionality is extremely impressive. Using Webflow saves literally days worth of time, especially for prototyping. You have to see and try the software to believe it. It is extremely comprehensive, has a robust data store, and you can pretty much create any dynamic, hosted, database-driven website of moderate complexity. Some big names are using this software, and it can scale from landing pages to a sophisticated web application. Things that would take days or weeks to implement can be accomplished by adding a simple element or collection, and the code is very flexible. Though it is largely back-end-free and handled through a highly abstracted front-end interface, a JSON API is available.
There is quite a steep learning curve, and some of the options use non-standard terminology (presumably for ease of use for all audiences). There are really similar, difficult-to-distinguish icons right next to one another. Once you export code, it is final, so the feature can only be really used for prototyping. Another con (that goes with the territory) is that you're heavily linked into the platform, and that means you're going to be paying subscription fees for as long as that site is live. But considering the fact that you might never launch something with all of the effort involved—and that you get the benefit of upgrades—it's worth the trade-off!
We are building a dynamic, CMS-driven website of moderate complexity.









