

Hygraph Reviews & Product Details
Hygraph is a highly intuitive and user-friendly data visualization tool that helps businesses of all sizes visualize and analyze their data in real time. Unlike other tools, Hygraph features a drag-and-drop interface that eliminates the need for coding, making it accessible to users of all skill levels. With its advanced analytics, customizable dashboards, and interactive graphs and charts, Hygraph is a powerful tool that can help businesses make data-driven decisions and gain critical insight into their business performance.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






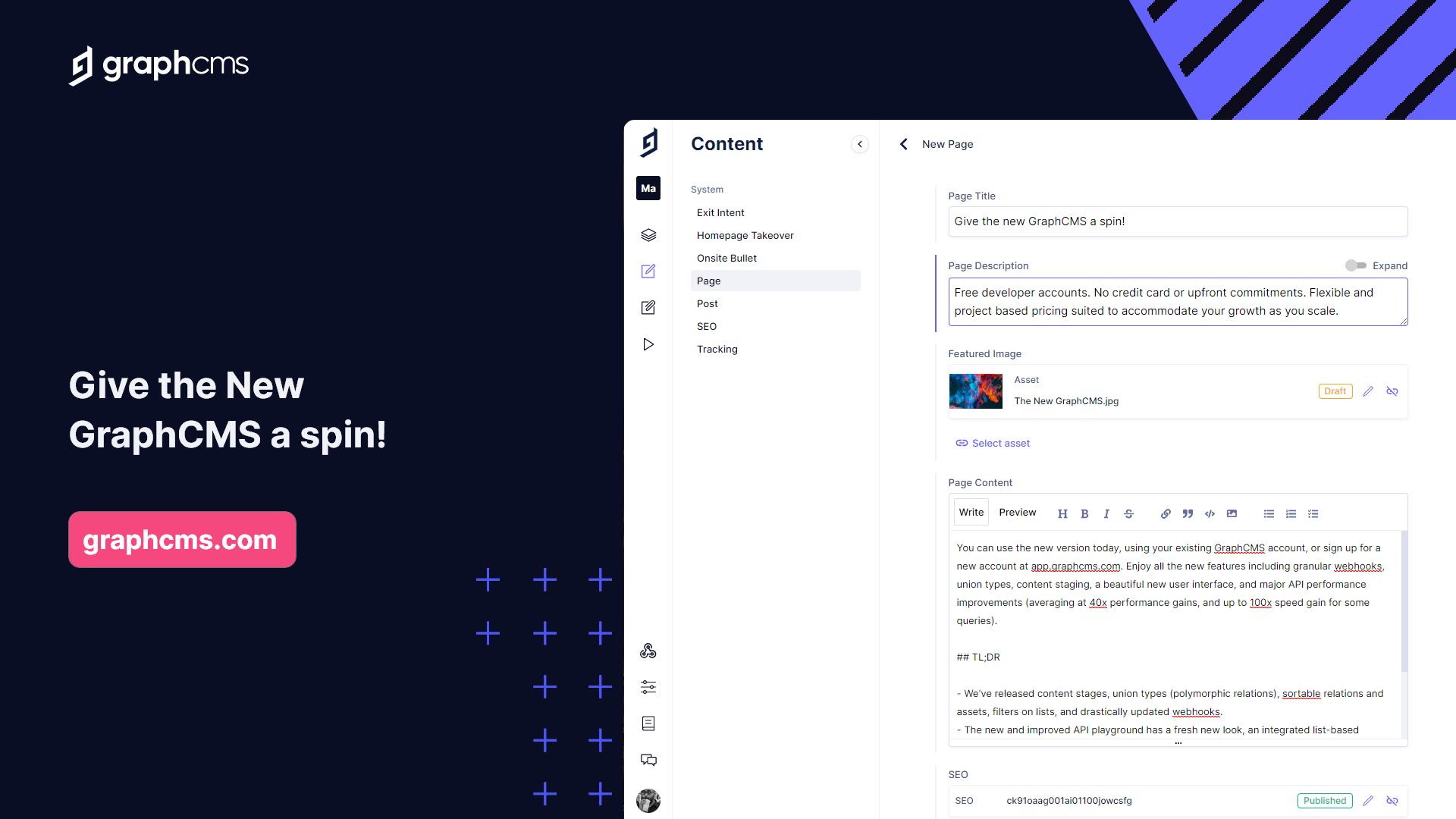
The UI is really nice and professional looking. I like that you can customise and organise the sidebar. Their API SDK uses TypeScript so it's essentially self documenting. Performance is pretty good once things are cached but awful when not. The SWR Cache customisation is nice. The ACL system is really thorough and very extensible. Localisation is good and the UI for it is good.
Pagination is limited to 100 when every other competitor has 250 to 1,000 and it's a little frustrating because it cannot be updated. The rate limits are also harsh (even when you're using your own private cluster they insist on some limits). I hit rate-limits when testing locally, by myself and hadn't even sent any traffic yet. They don't support proper image optimisation with a provide like Imgix or even Cloudflare image resizing. The free tier is very limiting which makes it hard for you to evaluate the product and they won't let you evaluate it properly without signing you up in a yearly contract if you need more models to evaluate it properly. Other Headless CMS's allow you to have more models and you only need Enterprise after you're sending enterprise level traffic. The sales team will essentially tell you that everything is possible, everything is fast, the dedicated cluster can handle unlimited traffic, the rate limits are non-existent - until you sign for a 1 year contract of 2,000/mo and suddenly reality hits after you send real traffic. If you want to extend it by adding users or locales you first have to speak to the sales team and wait for a contract amendment just to increase a number that most systems allow you to do in an admin panel. They'll try to upsell those users and locales to save money when it's $60/user instead of $10/user. When you have pay-as-you-go pricing models like AWS where you pay for exactly what you use, I hate when companies push you into large contracts up-front and make you pay before you can properly evaluate it. It's like going to a club, asking if it's busy inside and only after paying, realising that it's actually empty. In systems like Builder.io I'm able to make my project grow in small increments by increasing the required page views, bandwidth and users without having to sign a contract for a year before I need it. It makes the relationship feel sour and predatory. Unfortunately our previous CTO signed for it and then they wouldn't let us cancel the contract so we're paying for it and have since moved on.
Headless CMS with multi-tenancy and localisation for serving millions of users. The ACL system is great for allowing lots of users and picking exactly what they're able to see and edit.
I do like that it has a clean looking UI with the ability to control a significant amount of the customer experience
Hard to navigate UI, RTE needs a lot of work
Problem: provide a quality digital experience for government clients
The live graphql editing was a useful feature.
Our experience with graphcms has been uniformly negative. When we deployed on the platform our production site would regularly be broken due to how what is now called 'legacy graphcms' worked internally. Specifically any edits to our content would cause some kind of cache invalidation in graphcms and our entire site would go down due to being unable to access content. Further, the way content editing works on the legacy platform was unusable by our marketing team. Specifically the way drafts worked caused content to disappear from our site b/c once an object was set to draft it would disappear from the published site. We are extremely dissatisfied with our experience and are now faced with graphcms forcing us to do more work to migrate off of your legacy platform onto your new platform. We have 0 confidence that this work is useful or warranted based on our experience with the legacy system.
We intended to solve the classic content management problem but instead where faced with a terrible experience of a broken site we couldn't edit.








