

Figma Reviews & Product Details
Figma is a feature-loaded design tool with tools designed to help users mockup, edit and design websites. The platform takes a more collaborative, cloud-based approach to design, which means it allows team members to design simultaneously and give each other continuous feedback as they work. This makes collaboration simpler and more effective. A free plan is available on Figma, however, premium plans offer more extensive tools and robust capabilities for web design and development as well as collaboration.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows, Mobile Android, Mobile iPad, Mobile iPhone |
| Training | Documentation |
| Languages | English |
Figma Pros and Cons
- A free plan is available.
- Premium plans are more affordable than the Creative Suite.
- Collaborative tools allow developers and designers to work together.
- Figma is a feature-rich platform with robust capabilities for mocking up websites.
- Figma only concerns itself with the design aspect; you’ll still need web developers to create and implement the necessary code using other software.





Very friendly UI if you use other adobe tools. Once you understand the concept of frames, it's really great to use. Prototyping/sharing/commenting is helpful for stakeholder feedback.
No big glaring issues yet. I do need to spend more time understanding auto-layout, but that's on me.
I wireframe, design and prototype websites to iterate with others on my team. Also use it some for PDF creation.
The best thing about Figma, undoubtedly, is it's ease of use. My use of Figma was because of my marketing work and eventhough I had no background of design, Figma made it easier for me to understand the software. Unlike Adobe products that seem very complicated, Figma comes off as very simple and an easy to use software. Apart from that, it has uses in landing page design, social media creatives design etc and allows users to collaborate on the page itself. Another fact that it's available as a browser software is even better. A person doesn't require to download the software to use it.
As of now, I don't remember having any drawbacks of using Figma. However, it can take a few inputs from Canva where it can provide pre-made templates for different use cases since that would make it easier for a user (with no design background) to work on the software.
Figma is making it easier for users from both design and non-design background to learn a part of design without much hassle. Also, it's allowing users access to some amazing features at a fraction of cost that even helps them work in collaboration that saves time, energy and money.
Figma is easy to use to novice users while also supports a wide range of advanced capabilities for power users. The ability to quickly put ideas down and then efficiently iterate on them is the best.
The mobile experience is somewhat limited from my experience in the main app. But for fast mock-ups FigJam does quite well on mobile. Maybe if regular Figma allowed for basic edits on mobile it would be better.
Quickly iterating on UI mock-ups between the product team and UX team. Providing an easy to access repository of project designs has helped as we work through project stages and get feedback from all stakeholders.
I like how effective and easy to use it is. It helped me along the way to design, make and adjust projects of my designs. When I first started using it I thought it will be difficult to use but then it revealed all the features and I am beyond happy.
Sometimes it is hard to navigate depending on the designs when you get used to it it's fine. But when starting or working with new features it can be challenging.
Quick and easy designs and edits.
Figma make the design process so simple, even for people who never used other design tools, it's user-friendly, and the fact that you can access it directly in the web is very cool.
As a front end developer, sometimes the design I have to work with on Figma happens not to be the exactly the same when developed, sometimes the colors changes slightly, sometimes the font weight are not exactly the same...etc not sure if it's a Figma issue but I had this using React and some No-code platform on dev.
It's so much easier to collaborate on design with my team members. This is the biggest benefit for me using Figma. Collaboration is simply perfect on Figma compared to other tools
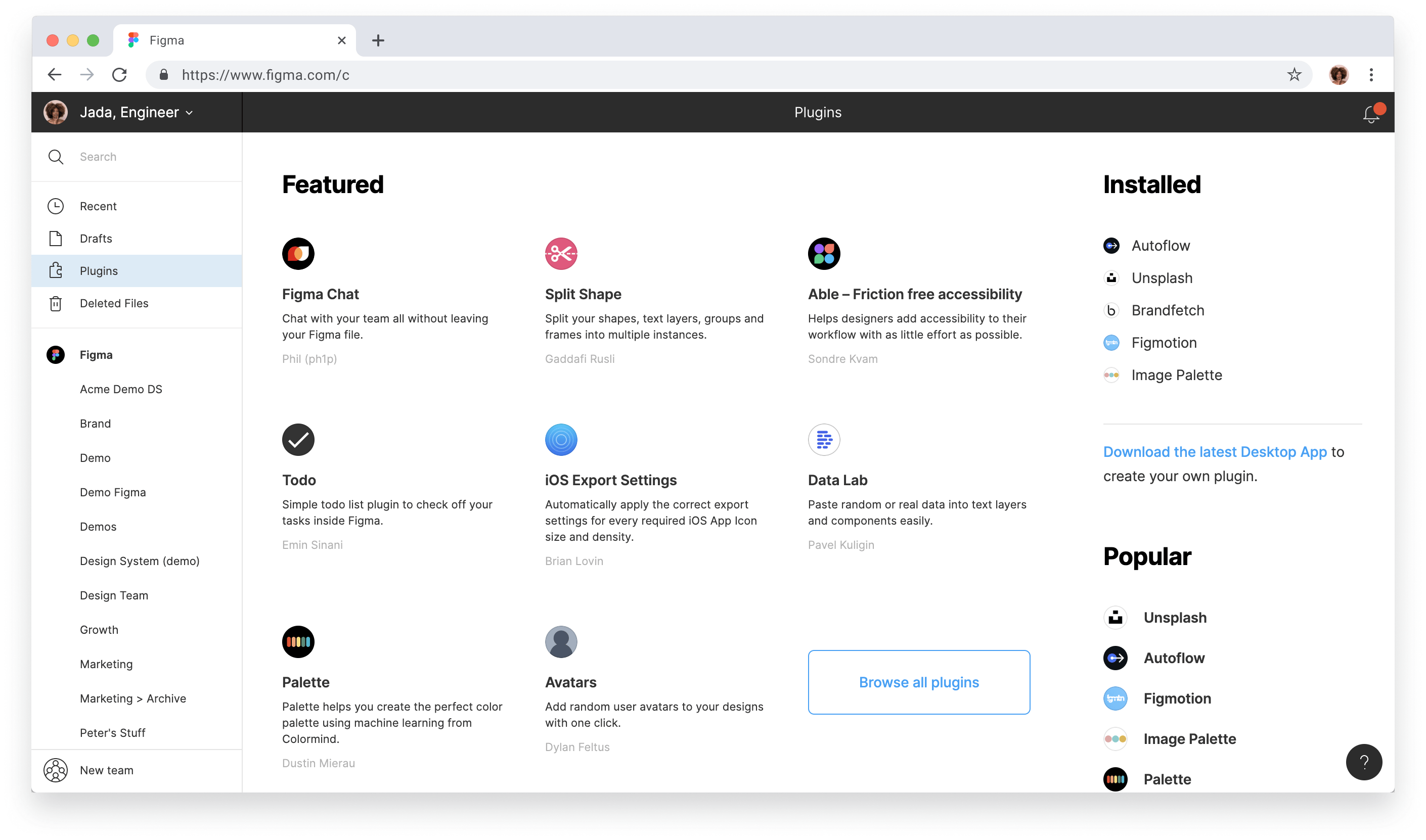
I love the layout of the workspace. I think the tools and the way Figma is designed and programmed is so well thought and very powerful. Plug-ins are also a game changer.
I know figma is even better when you know all the tools and working tips, but since I don't know all of them, sometimes it is difficult to use it at it's full potential.
Figma has some very useful default tools and settings that make working in the app very efficient and easy. Everything is well thought out, from the shortcut keyboard to the tools available; it is a very indispensable tool.
Figma is so user friendly, you can start creating your first mockup without any training. Easy to collaborate with other teams, for brainstorming, best to create an smooth design flow.
To learn more, that they have even more resources, they have a Community section, but I wish they were more video for more complex designs to to learn new tools.
I have been using Figma to visualize my company's new website design, Figma is the perfect platform to create different mockups pretty quick and easy, and share the content with other team members. Best platform Ive seen in the market right now.
I like that it is simple to use and easy to collaborate with my colleagues. We have libraries of historical Figma files that we easily copy and paste old assets into our new designs
It lacks obvious features that other design tools have. For example there is no easy background remover and Canva has an excellent background remover.
Designs without being a designer. It makes it easy to put together really clean and nice things without have design expertise. Photoshop essentially requires being super knowledgeable in the tool
Figma is just so essential to our team's workflow! We use Figma to layout designs for our marketing emails, and this lets everyone on the team collaborate on projects, and leave comments on the designs.
The layout or interface of Figma can be daunting or intimidating at first, if you're not familiar with using it. But once you get the hang of it, it becomes intuitive and such an essential part of the workflow.
Using Figma allows our team to collaborate on different projects at once, and be able to leave comments on designs. We are able to keep our creative assets organized, which helps us stay on track with our schedules and deadlines.
My coworkers and I recently switched from Sketch to Figma. When we realized that Figma allows you to instantly publish prototypes instead of needing a 3rd party plugin, AND makes it super easy to make a clickable prototype, which includes things like overlays, we were very impressed. The prototyping features in Sketch are very clunky in comparison. I'm SO excited to learn all of the features in this tool, and I've loved what I've learned so far!
So far, the only thing I haven't been able to figure out how to do, is create an automatically-advancing, side-scrolling slideshow to display as part of my prototype. Still, I've been able to show some pretty cool sideways-scrolling functionality, that's super close to what the final result will be like.
Being able to have a clickable prototype makes it so much easier to show people what the final result of a website will be. And, as designers, we also benefit by being able to interact with our designs in a format that does such a good job imitating the final product.
Figma is a basic essentials part of life for us, from prototyping to making the final production version designs, also it's free.
Team collaboration needs to be simplified since it's a little confusing to add people
We use figma to design and develop our companies UI, Moreover it's a very key essential part of the product lifecycle.
The variants feature is really useful and makes my life easier
I dislike the fact that it's really easy to use
It's helping me solve many business problems
Figma vastly improves the speed and efficiency of my team's workflow
The commenting structure is a bit hard to use at times; sometimes I want to "mark as read" all comments that don't pertain to me
Figma enables my team to manage several products, features, and master design systems at one time!
I like the simplicity with which it is possible to create mockups and prototypes. I enjoy collaborating with colleagues on the same board. It's easy and improves the productivity of the entire team.
I would like to have a separate window for the prototype. It's co confusing to let a prototype starting because is not clear by clicking the icon if I gonna run the prototype per screen or the entire flow.
The problem is to create mockups, wireframe and prototypes for any digital product without using expensive software. The second problem that is resolved is the possibility to work on the same board at the same time and this speeds up the productivity of designing a product. Figma resolves both problems by offering a great free software and boosting productivity by allowing the collaboration in the same time
-Ability to add comments while quickly reviewing designs -Easy to create mocks
-It would be really helpful if more templates were available
-We are using it for prototyping -For collaboration between different product teams
Easy to use, Drag and Drop functionality. Can also use UI to replicate Salesforce Lightning Interface which becomes easy for the UI developers to develop the required screen.
As of now, nothing seems to be disliked about this tool, Just install the plugins and you are all set to go for the screen building. Simple and easy to use.
It helps in creating the Salesforce screens with just drag and drop tools. Just install the plug-in for LWC in Figma and it becomes easy to build a screen example to refer it for the live development.
live collab, easy prototyping, common hotkeys make it easy to jump in, plugins & widgets are gamechanging & super convenient - makes the world of figma even bigger
occasionally i push the limits of figma's prototyping i.e. certain scrolling, there is a limit to how much you can mockup from your idea/imagination
solves how to easily provide non-UI team members access to view mockups & prototypes as well as easily/intuitively put revision comments in too
It's a super easy platform to use and makes it delightful to create wonderful user experiences using this tool. I love how they're always building onto the platform for the benefit of their users and if there's something I may not know how to do, it's very easy to find out how with ample documentation.
Not as robust as some design tools when it comes to managing vectors (e.g. Pen Tool, editing icons). But I know it's growing and it's part of what keeps it simple and generally easy to use.
Makes design easy. Managing multiple component libraries is easy to do and the platform is fun to use, I enjoy doing my daily product design tasks in an efficient and seamless manner using Figma.
As a UI/UX designer, I have been using Figma for more than a year it's available for free and provides top-level features and the community is very helpful.
There is nothing I dislike about Figma, with regular updates it has been doing better and better.
It is helping UI/UX designers make exceptional beautiful modern-day software designs, also allowing them to simulate the design to prototype.
The layout is very intuitive. One can start designing without any prior knowledge. The Plugin function is my favorite.
Nothing to dislike. Limited image editing tools.
Portfolio design, banner design, logo design.




